NOV Design System
My Role
UI/UX Designer
Only designer on this project
Responsibilities
Gathering requirements from stakeholders
Researching best practices
Developing information architecture
Content gathering
Populating the DSM monument
Creating launch collateral
Planning demonstrations and workshops
Tools
Miro
Sketch
Invision Design System Manager
Project Overview
NOV is a leading provider of equipment and software to the global energy industry. The Max Digital Solutions (MDS) group is part of NOVs mission to accelerate the adoption of big data technologies throughout all NOV businesses. The group includes a global team of developers, UX designers, and product owners, who collaborate together to build innovative digital products.
The MDS group lacked a design system to give designers and developers guidance about how to use typography, color palettes, and design components in the products they build. Design patterns were being misused due to unclear documentation, there were inconsistencies between designs and developed products, resulting in inconsistent experiences that seemed fragmented or unrelated to NOVs brand.
The Challenge
Our task was to create a comprehensive design system for NOV to unify design language, thought, and application across products. This design system would be an efficient tool for the MDS group to build quality products at scale and would serve as a single source of truth for our brand, values, and aesthetic. Using Invision’s Design System Manager (DSM), the design system would be accessible to all users through an online web portal.
MVP Requirements
Build a comprehensive design system organized into the clearly defined categories of components, typography, colors, and design elements
Design system should be easily accessible by NOV employees
Include guidance of how to use the design system
Include an NOV branding guide
Provide visual examples of all UI patterns and components
Provide usage guidelines for all design elements where possible
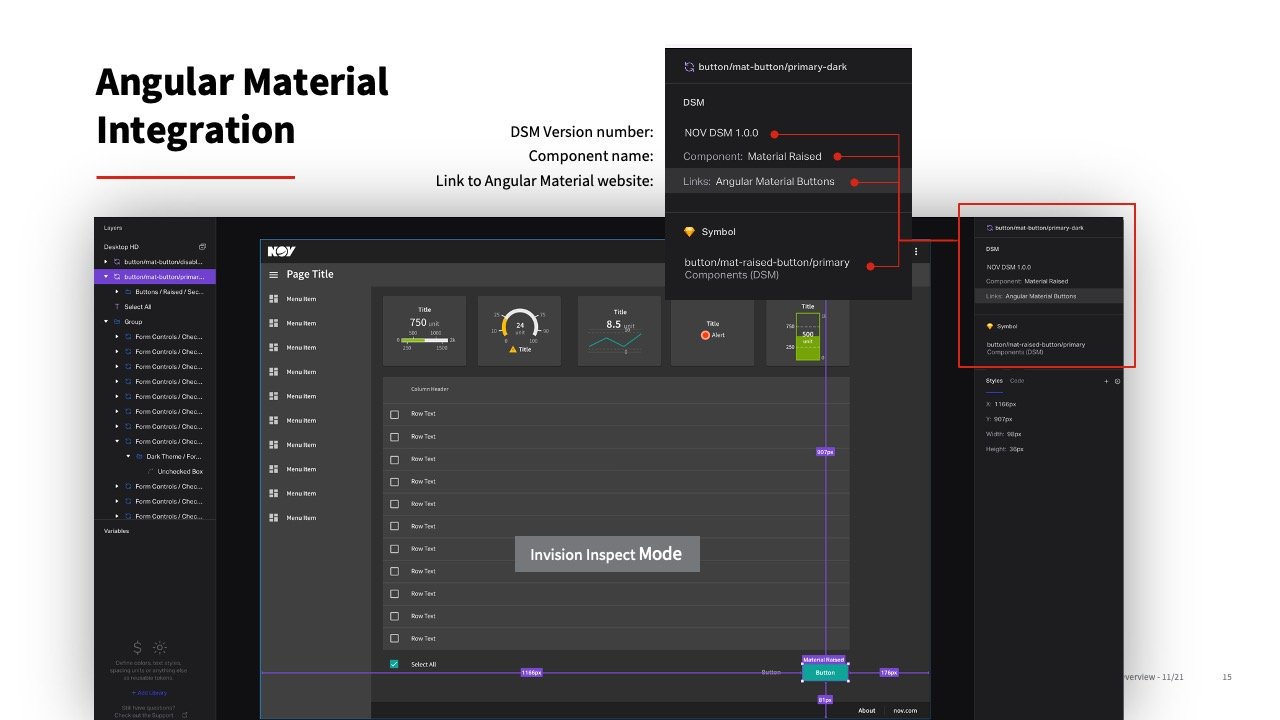
Provide links to storybook component library and angular material code where possible
Goals and Objectives
We held discovery sessions with the UX and developer teams where we discussed our current workflows, processes, and pain points, and ideated how we could solve them. We created a list of shared goals and objectives for the DSM, and the requirements for the MVP.
Goals of the Design System
Give users a single source of truth for documentation
Provide every product and engineering employee access to the design system
Reduce design time
Reduce rounds of feedback
Reduce development time
Storybook integration
Reduce design-QA time necessary to bring a feature to market
Reduce design deliverable process time
Increase efficiency between design and engineering
Share design and usage guidelines
Increase brand awareness and consistency
Instantly share updated assets and designs with users, so everyone has access to the latest versions
Identifying Users
During our discovery sessions, we used a series of research methods to identify potential design system users. These included sharing objectives, information gathering, stakeholder mapping, and problem and assumption mapping.
Based on our findings, we determined users would include teams and individuals throughout the company, working on varying products, applications, and software.
These included:
Designer
Designers who would use the design system to streamline their design processes by accessing pre-made components, such as buttons, typography, and icons, and ensuring their designs are consistent with the brand's visual language
Developer
Developers who would use it to build products more efficiently by using the same components and styles, reducing code duplication, and ensuring that the final product is accessible and scalable
Stakeholders
Stakeholders, including project managers, product owners, and marketers, who may use it to ensure that the final product meets business objectives and user needs
Research
To better understand the approach, structure, and format of design systems, I studied those of Audi, Marvel, Atlassian, Shopify, and Apple. I compared their content and structure and looked for commonalities and best practices that we could use to build ours. I learned that most successful design systems share the following structure:
Brand outline
Foundation/ Principles
Components
Content/Writing
Search capability
Do/ don’t format
DSM Bootcamp
I also enrolled in a “DSM Bootcamp” course run by Invision to guide me through the process of building the design system. The course identified four key stages to follow: prepare, design, build, and scale. Each stage included a series of tasks that needed to be performed before continuing to the next stage. I detailed each one below:
Prepare
Define MVP
Determine launch date
Define and map stakeholders and products
Diagram system and library architecture
Document testing and rollout plan
Design
Create strategy for managing master
library filesExecute on library management strategy
Upload file to DSM
Review design best practices content
Begin library design work
Library MVP design review
Work with developers to form coded
component creation plan
Build
Map out monument information
architectureCreate getting started/enablement
contentBuild DSM home page
Build Foundations section
Build Components Section
Add component/ usage guidelines
Demo design system to developers
Link dev code to design components in
Storybook and Angular MaterialDemo design system to team of users
Scale
Develop versioning strategy
Create and document our launch plan
Release MVP v0.1
Test initial release and gather feedback
Create and review launch/rollout collateral
Release v1.0. Demo to stakeholders
Launch, continue to gather feedback, iterate
Document support and maintenance process
in DSM
Information Architecture
To optimize workflows, I conducted a design audit of our component libraries and reorganized our sketch symbol libraries using best practices in symbol management. I gathered user research from the UX team, who would be the primary users of the design system. It included a questionnaire about their interactions with component libraries, their pain points, and suggestions to improve their workflow. I also conducted a card sort that validated the updates, and I used the results to finalize the symbol architecture for building updated libraries and gathering content for the DSM monument.
UX team card sort results
New symbol architecture
The DSM Web Mounument
I branded the DSM user interface by including the NOV logo, brand colors, and typography styles throughout. The portal assets were organized into three sections: Foundation, Components, and Tokens. Having previously outlined the structure of each section, populating them was a relatively smooth process. For many assets, I had visual examples, usage guidelines, and developer links to components.
Foundation
The Foundation section included a “Getting Started” section, which outlined the intent of the design system, the company’s purpose and shared values, and gave insight into the UX team’s design process. It also contained examples and guidelines of essential branding elements such as color palettes, typography, and the NOV logo.
Components
The Components section contained all our design and layout components such as buttons, form fields, gauges, icons, and UI patterns. This was the most challenging section to compile and populate. Primarily due to the quantity of components involved, and also the number of links and documentation required for each category.
Tokens
Tokens was the last section of the design system. Design tokens store style values like colors and fonts so the same values can be used across designs, code, tools, and platforms. Using design tokens instead of hardcoded values can streamline the work of building, maintaining, and scaling products with a design system. Due to time constraints, we omitted Tokens from the mvp, but planned to add them later.
Challenges
One challenge I faced was the web portal’s limited layout options for building pages and sections. To overcome this, I had to resize and reformat many of the graphics to avoid them being stretched or scaled to fit.
The other challenge I encountered was not having guidelines and best practice examples for every component and asset. My manager and I decided we needed to have at least fifty percent of them or more to be documented for the mvp. Those missing at the time of launch would be added in future updates.
Ready for Launch
Once most of the DSM had been populated, I conducted a review with the UX team. I demonstrated its organization, interface, content, and links to code and the storybook repository. Overall, the feedback from the team was very positive. The designers liked the look and feel of the web portal, how components were grouped and organized, and they appreciated the usage guidelines being so accessible. When asked, they all felt the DSM would improve their workflows and eliminate unnecessary design changes.
Launch Plan
I developed a launch plan during the DSM bootcamp, and it was vital in bringing awareness of the new design system.
My launch plan included:
Workshops and demonstrations of the DSM for stakeholders
Creating documentation of how to use the DSM for internal wiki page
Producing a video walkthrough of the DSM that could be viewed companywide
Creating DSM overview presentations (one page, short, and long versions)
Creating a post about the DSM to share on NOVs employee channels (yammer, and intranet)
Lunch and learn sessions with Developer teams
Research Plan
Measuring Success
I also put together a research plan, documenting how we would measure the success of the DSM. This included studying user habits, gathering their feedback, and tracking task completion times.
The research plan detailed:
The purpose of the research
Research methods
Participant characteristics
How the data will be collected and analyzed
How research findings will be communicated
What equipment will be required to conduct testing
Version 1.0.1
With the requirements of our mvp met, we launched version 1.0.1 of the design system and began spreading the word. I recorded a video demonstration of the DSM that was shared with the entire MDS group. I put together overviews and how-to documents that were posted to our company wiki page, shared by email, and in person. I also put together an interactive workshop with some of our developers, where we gave a demonstration, answered questions, and let the developers use the DSM first-hand.
See what version you are using, and switch to an older version using the dropdown selector if needed
Version numberWelcome screenQuickly find components, icons, and design elements using the search function
Components are the interactive building blocks used to create our product interfaces
FoundationsLet’s users know they have arrived at the design system and which version they are viewing
ComponentsSearch functionFoundational elements including the NOV brand story, color palettes, logos, and typography all in one place
Results and Outcomes
We conducted a post-launch review of the DSM, where we asked the following:
Does the design system cover all components and patterns that are currently in use by the MDS group?
Does the documentation provide enough guidance for independent design and development by stakeholders?
Is the DSM organized in an intuitive way?
Is the DSM accessible by everyone
that needs to use it?Do we understand how different stakeholders will use the DSM?
Is there documentation to help users use it?
Is there communication that a design system exists?
Is the DSM part of the employee onboarding experience?
Is there a process to communicate updates?
Our review results were generally good, but there was definitely room for improvement. We determined we had achieved our original goals and objectives, however, there were key items that needed to be addressed in future updates. I have listed those items along with some of the challenges presented by the Invision web portal.
Where we fell short:
Missing patterns and material components
Improved documentation for patterns, styles, and components
Need Help documentation for users
Create a more robust communication plan
Need to develop a plan to integrate the DSM into employee onboarding process
Invision web portal challenges/ room for improvement:
Not enough page layout options
Limited customization options
User interface and previews could be better designed and have better functionality
No ability to track user metrics (unable to track traffic, popular pages, most downloaded components, etc.)
Results and Outcomes
I’m satisfied with how the design system came together and the final result. I feel we achieved qualitative success but will need more time to measure quantitative success. We built a comprehensive and definitive guide to design that can be easily accessed throughout NOVs global product teams. The web portal is well organized, and easily updated, ensuring users always have access to the latest design elements, patterns, and code. I am confident the DSM will streamline the design process, build more consistency, and reduce the time and effort required creating new products and features.
In time, once awareness and usage of the DSM have increased, we will be able to collect enough data to measure quantitative successes such as reduced design and development time, reduced rounds of feedback, and reduced design-QA time bringing features to market. Instrumental in achieving those successes will be the improvements and updates we will release in future versions of the design system. They include adding missing patterns and documentation, an improved communication plan, and other enhancements that need addressing. Once we accomplish this, I think the DSM will become a valued and integral part of all product teams workflows and processes.