OSS Events
Another application in GustoMSCs Operator Support System, OSS Events acts as a logbook that digitizes and automates event reporting so operators can focus on their primary tasks. The application uses the available systems data to objectively and accurately generate digital reports, eliminate human error, and save reporting time with every move. OSS Events was the second application we designed and integrated into the Max platform.
Input
Any system, e.g. crane or jacking system, manual input
Screens
4 different screens and the output pdf file
Desktop and Tablet versions
Status
Prototype in development
Tested in the field with positive feedback
Research
Working with the GustoMSC product team we gathered the following research about OSS Events and its users.
Summary
Event logging and digitized reporting
Events acts as a logbook and reporting tool for operations on board of a jackup. This includes “automatic” logging of data from systems connected to the edge device on board. This is mainly an edge application.
Product
User friendly digital logging and reporting app for operators (moving away from pen and paper)
Automated event suggestions by data tracking algorithms
Adaptable product open to integrate with any event source (equipment, apps, users)
Target Users
Owners and operators of new and existing mobile offshore units
Jackup operators/crew
User Needs
During operations onboard data logs and reports need to be made.
Store operation critical information like established preloads (safety)
Track asset performance (data driven improvements)
Quality reporting (e.g. jacking operation reports for insurance)
User Problems
Interpretation of data signals is not consistent nor automatic and logged data can be non-traceable.
Data logs and reports done by hand is an administrative burden for the crew and is prone to errors.
User Outcomes
Reduce administrative burden on crew with a digital log to keep track and report interesting events when following a procedure.
These events may be generated by human operators, connected equipment or software services
Objectives
Objectives
Reduce administrative burden on crew– get rid of pen and paper
Improve reporting quality by reducing reporting errors
improving consistency of reported values
improve traceability of values
improve ease of tracking ongoing operations
improve communication between client field and office staff
Gather valuable operational data - learn from the guys in the field, increase insight in clients
Automate logging and reporting based on expert knowhow and end user experience
Pave the way for future applications by building trust via this interface – confront users with algorithm output gradually, shifting from end user control to algorithm control
Scope
Create a (mobile focused) web application that serves as a digital log and automated reporting in customer format
Create both desktop and tablet versions
Digital log remains close to the operational procedures
Digital report condenses the information for easy communication and interpretation
Limit scope to jacking operations of wind turbine installation vessels, covering the procedures:
Arrival of a jack-up on site
Departure of a jack-up from site
Events triggered by operator (click, text insert ...)
Events triggered by applications (basic jacking system data via oss.jack as a first step)
MVP
Using this research, and conversations with the development team, we defined the goals for the mvp, and moved on to building user flows.
The MVP goals were:
User flows
This diagram shows the user path for accessing OSS Events on the Max platform. Before they can access OSS applications, users must be authorized to access the Max platform, and once granted access, a link to OSS appears on their user dashboard. That link takes the user to OSS asset list, from where they can select an asset to view, and then select which OSS application to view the asset data.
This user flow represents how a user navigates through each of the functions of the OSS Events application. Within the application, event logging is divided into two categories: one for logging events during arrival, and the other for logging events during departure.
Wireframes
After gathering feedback from the product and development team, I made some adjustments to the user flow, and built wireframes for each of the two main functions.
User Feedback
After gathering feedback from the product and development team, I made some adjustments to the user flow, and built wireframes for each of the two main functions.
“In the project data header, replace the date range picker component with a time picker component, since users will want to log the time of the unique event verses selecting a range of dates.”
OSS Product Owner
“The typical user workflow when populating tables is to pull the system data first, before entering any data manually. The current prototype shows a user entering data manually first, then adding system data. This workflow is not common.”
OSS Product Owner
Final Designs
After making the suggested edits,
I created high-fidelity mockups, and continued regular feedback sessions with the product and development teams. Their feedback led to several minor iterations to the UI, and once we received approval from the stakeholders, I created the final designs, built a working prototype, and handed off to the development team to begin implementation.
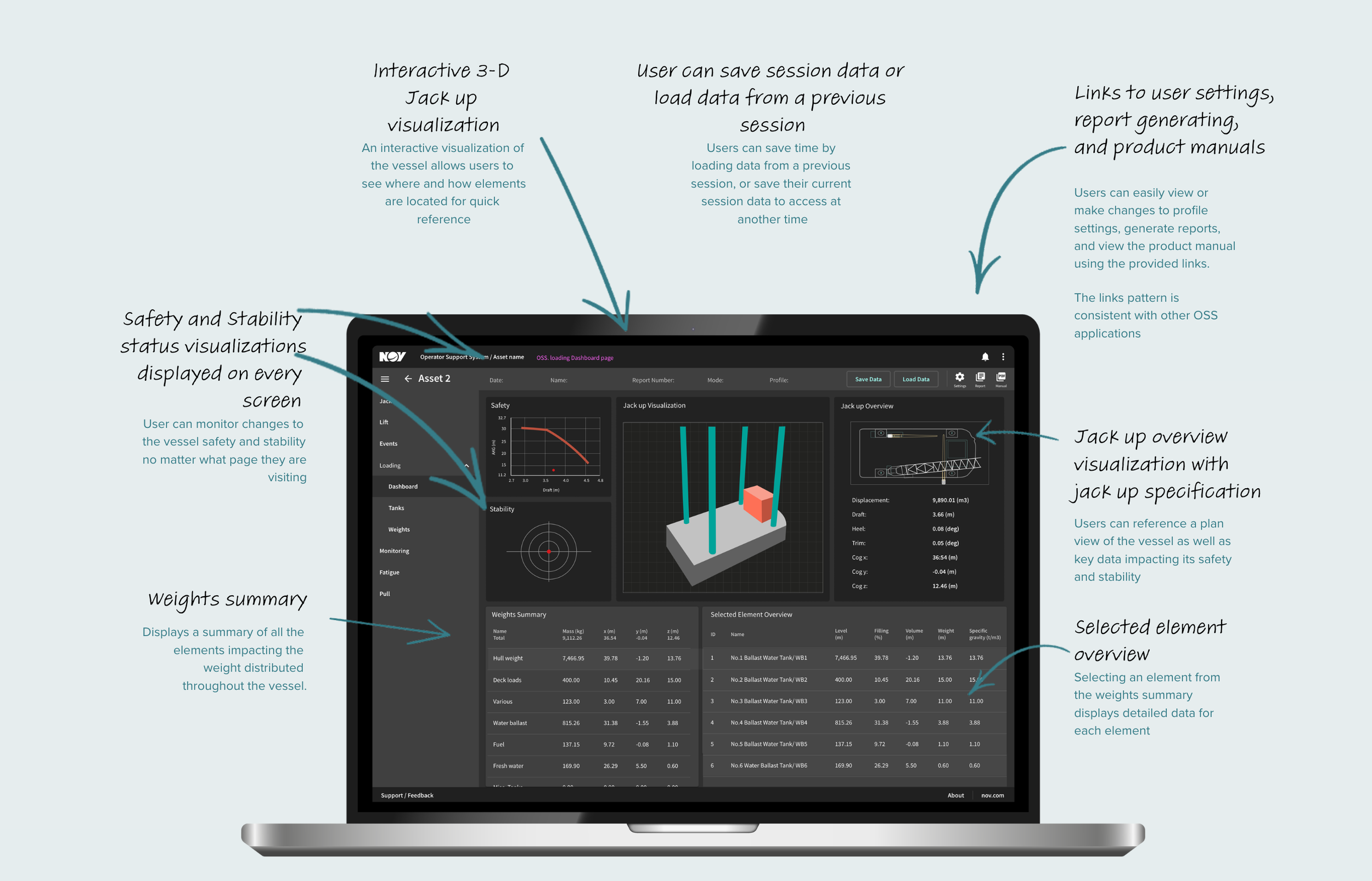
Users can easily view or make changes to profile settings, generate reports, and view the product manual using the provided links. The links pattern is consistent with other OSS applications
Users can easily switch between rough log and report using toggle button
Switch between Arrival and Departure screens via dropdown selector
Links to user settings,
report generating,
and product manualsArrival/ Departure SelectorNavigate OSS applicationsEasily switch to other OSS applications using the side navigation
Toggle ViewDesigning for Tablet
Once completing the desktop version of OSS Events, I began working on a design for use on a tablet. Even though we were not building a standalone iOS version of the app, the design for tablet would have the same functionality of the desktop version, but would be formatted for optimal accessibility when working on a tablet. The usability considerations included:
Prioritizing page content and focusing on user goals
Allowing for decreased user precision when interacting with buttons, icons, and input fields
Prioritizing navigation options by giving prominence in the UI to paths with high priority levels and frequent use
Increasing the size of icons and buttons,
and touch targetsIncreased table spacing throughout each section to help with legibility, and interactions
Since I already had a finalized desktop design,
I moved directly to high-fidelity mockups. Once the designs were built, I created a prototype, loaded it on to a tablet, and conducted some usability testing with a small group of users. I received minor feedback as far as changes needed, and once I made the suggested edits, submitted the design for stakeholder approval.
Impact
Results
Both desktop and tablet versions of the Events app were well received by the product team. In their feedback, they said the app met all their objectives, and mvp goals, and the design of the user interface was intuitive and easy to use.
I was happy how we overcame the accessibility challenges of tablet design, and that the tablet version complemented the desktop version in its layout and functionality.
Once again, working with the GustoMSC team was a smooth and enjoyable experience and again, their input and feedback was invaluable.
Challenges and Learnings
Thankfully, we did not experience many challenges during this project. We were able to use the same report generating code we had used for OSS Lift, so that was not an issue.
The only challenge we faced was maintaining accessibility standards of working on a tablet, and after iterating designs using different icons, padding and spacing for touch targets, and simplifying navigation options.
Takeaways
Designing for a tablet presents a unique set of challenges and requirements that can cause alterations or redesign of layouts, elements, and interactions, and it is good ux practice to create design elements and patterns that can be versatile and interchanged.
Incorporating simple toggles and drop down menus to switch between modes was an elegant and effective solution to allow users to easily switch between logging and reporting events.